« Ritorna al blog
Ritorna alla lista completa degli articoli
Bootstrap datepicker in ASP. NET Core
ASP.NET CORE - maggio 20, 2021In questo tutorial vedremo come inserire un calendario in un progetto asp.net core.
Si creerà un'applicazione che gestirà le news (CRUD). Quando si inserisce una news o la si aggiorna è utile ad esempio inserire un calendario per velocizzare l'inserimento della data. Vedremo quindi come configurare un calendario a comparsa e aggiungere le librerie adatte.
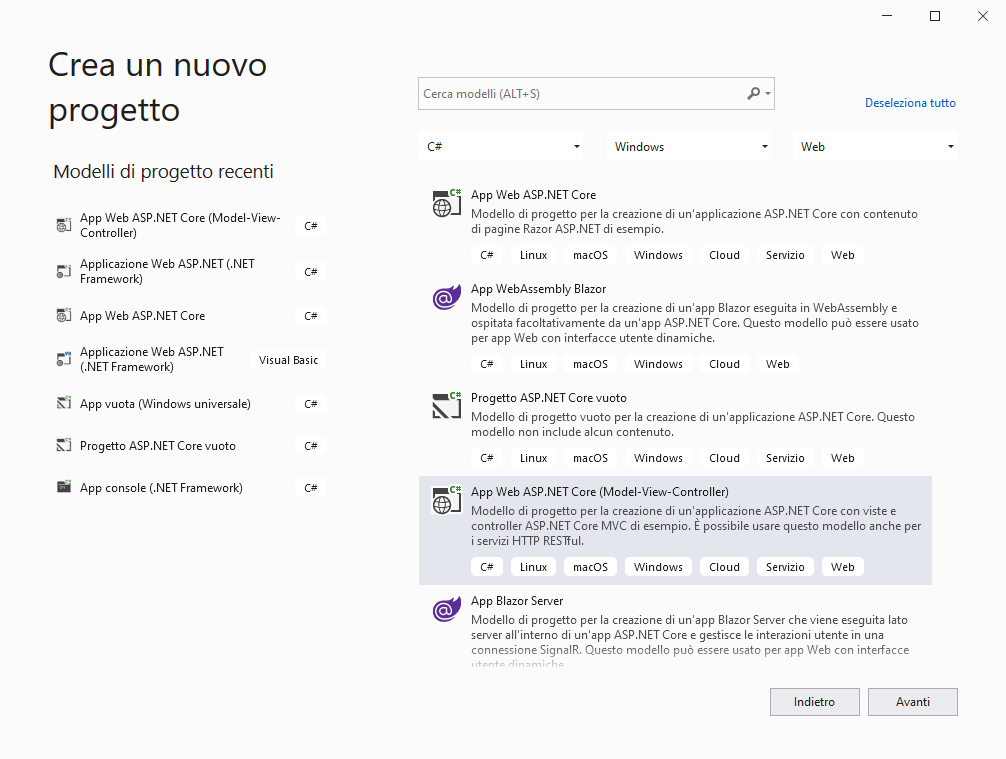
Creiamo il nostro progetto Asp.Net Core MVC

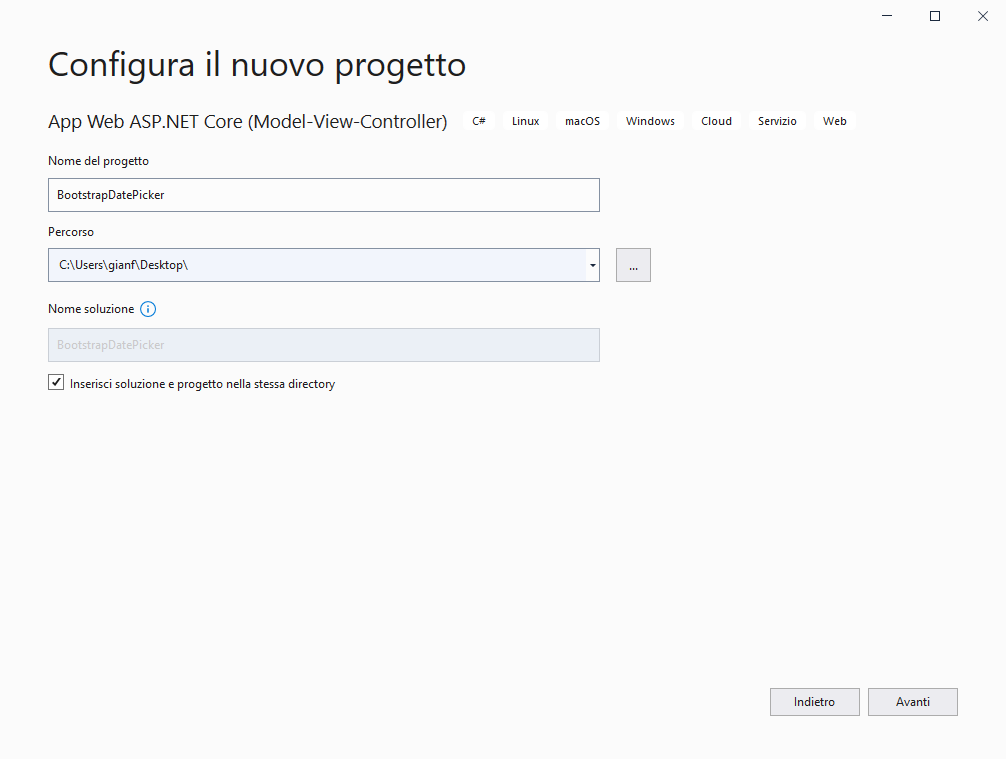
Inseriamo un nome al progetto. In questo caso BootstrapDatePicker:

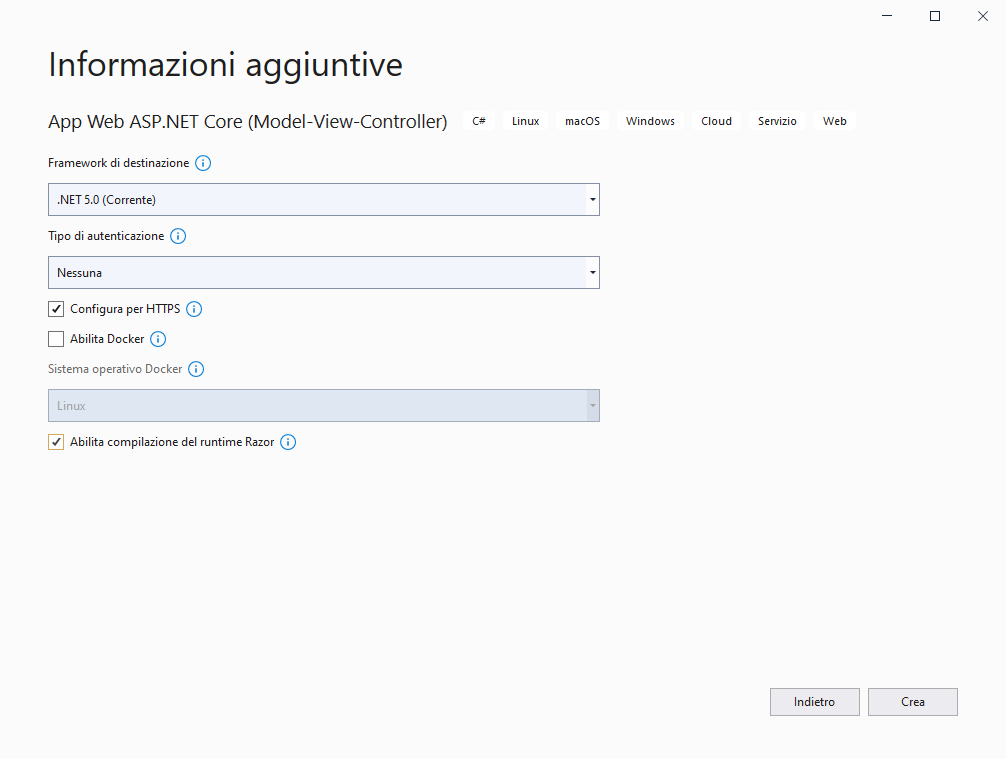
Lasciamo intatte le impostazioni di default prestando attenzione alla versione 5.0 del framework e abilitiamo la compilazione a runtime di Razor:

Partiamo dal nostro modello. Spostiamoci nella cartella Model e creiamo una nuova classe dal nome News.cs
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace BootstrapDatePicker.Models
{
public class News
{
[Key]
[Column(Order = 0)]
public int Id { get; set; }
[Required]
[Column(Order = 1)]
[StringLength(100)]
public string Title { get; set; }
[Required]
[Column("Date", Order = 2)]
[Display(Name = "Date")]
[DataType(DataType.Date), DisplayFormat(DataFormatString = @"{0:dd/MM/yyyy}", ApplyFormatInEditMode = true)]
public DateTime DateNews { get; set; }
[Required]
[Column("Text", Order = 3)]
public string Text { get; set; }
}
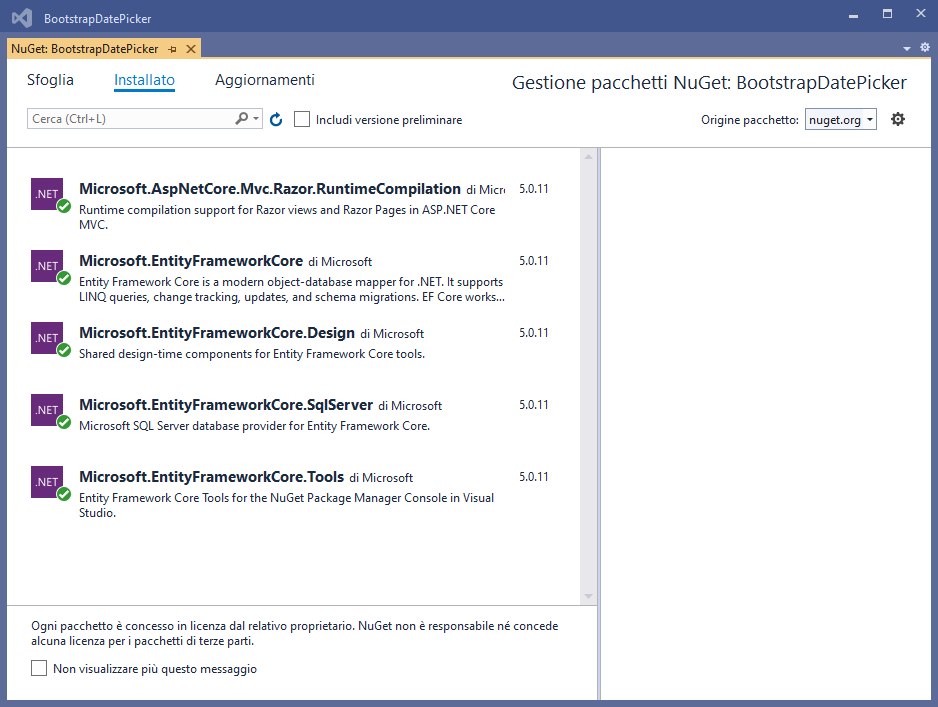
}Installare i seguenti pacchetti nuget:

Recarsi nella cartella Model e creare un altro file dal nome AppDbContext.cs e inserire il seguente codice:
using Microsoft.EntityFrameworkCore;
namespace BootstrapDatePicker.Models
{
public class AppDbContext : DbContext
{
public AppDbContext(DbContextOptions options) : base(options)
{
}
public DbSet<News> Tbl_News { get; set; }
}
}Nel file startup.cs, nel metodo ConfigureServices dobbiamo creare la connessione al database:
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
// Connessione al database
services.AddDbContext<AppDbContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
}Dobbiamo aggiornare anche il file appsettings.Development.json
{
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=aspnet-BootstrapDatePicker;Trusted_Connection=True;MultipleActiveResultSets=true"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
}
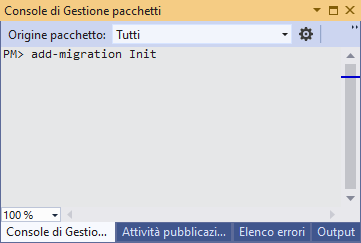
}Adesso possiamo creare finalmente il nostro database lanciando il comando nella finestra console:

Se il comando ha avuto esito positivo potremo lanciare anche il secondo comando che costruirà fisicamente il nostro database, ossia update-database.
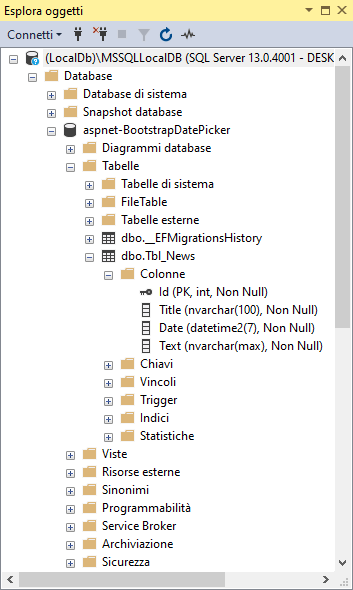
Controlliamo il risultato in Microsoft Sql Server Management Studio (SSMS)

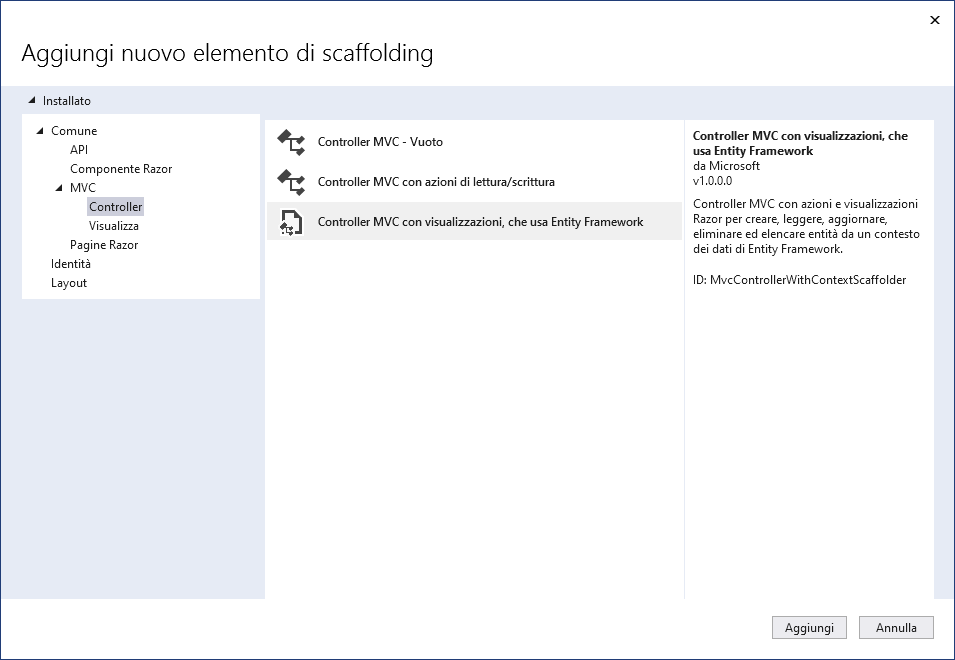
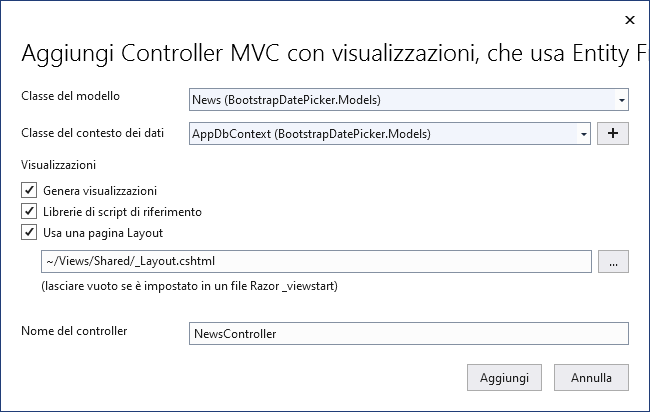
Per creare le pagine necessarie alla lettura, modifica e cancellazione delle informazioni posizioniamoci sulla cartella Controller e aggiungiamo un nuovo Controller dal nome NewsController come in figura:

Selezionare le seguenti proprietà e cliccare su aggiungi:

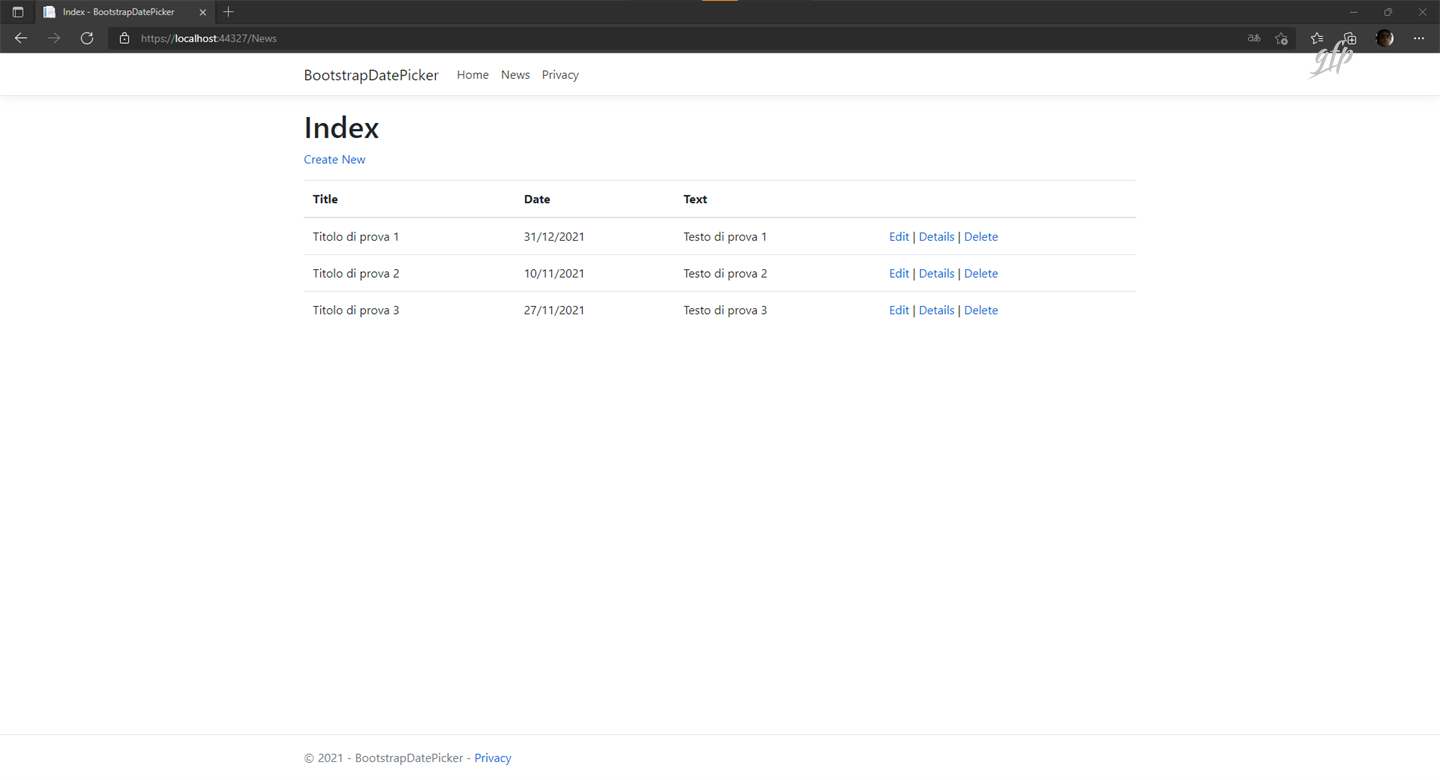
L'applicazione avrà creato per noi non solo il codice necessario per operare con il database ma anche le viste necessarie:
- Create.cshtml
- Delete.cshtml
- Details.cshtml
- Edit.cshtml
- Index.cshtml
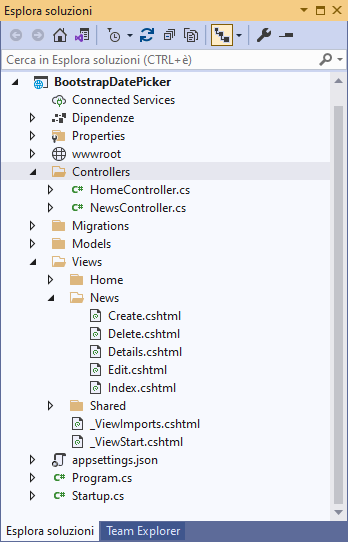
La struttura del progetto dovrebbe essere la seguente:

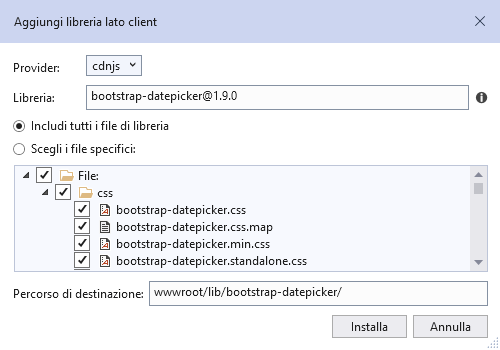
Installiamo la libreria lato client utilizzando la fantastica funzione integrata di Visual Studio. Per farlo dobbiamo andare all'interno della cartella lib inclusa nella cartella wwwroot e selezionare la voce Aggiungi e poi Libreria lato client... Per maggiori informazioni potete visionare la pagina GitHub.

Configuriamo adesso il nostro calendario. Creiamo un file datepicker-init.js e salviamolo nella cartella js inclusa nella cartella wwwroot.
Questo codice verifica se è presente un valore (nel caso di un operazione di modifica) altrimenti stampa la data attuale:
$(function () {
var dateCurrent = new Date();
if ($('#datepicker').val()) {
dateCurrent = $('#datepicker').val();
}
$('#datepicker').datepicker({
format: "dd/mm/yyyy",
language: "it",
autoclose: true
}).datepicker("setDate", dateCurrent);
});Adesso non dovremo far altro che integrarlo nella pagina Create.cshtml e Edit.cshtml ricordandoci di includere i file necessari. Ecco un esempio:
Pagina Create.cshtml
@model BootstrapDatePicker.Models.News
@{
ViewData["Title"] = "Create";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section Header{
<link href="~/lib/bootstrap-datepicker/css/bootstrap-datepicker3.css" rel="stylesheet" />
}
<h1>Create</h1>
<h4>News</h4>
<hr />
<div class="row">
<div class="col-md-4">
<form asp-action="Create">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Title" class="control-label"></label>
<input asp-for="Title" class="form-control" />
<span asp-validation-for="Title" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="DateNews" class="control-label"></label>
<input asp-for="DateNews" class="form-control" type="text" id="datepicker" />
<span asp-validation-for="DateNews" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Text" class="control-label"></label>
<input asp-for="Text" class="form-control" />
<span asp-validation-for="Text" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-primary" />
</div>
</form>
</div>
</div>
<div>
<a asp-action="Index">Back to List</a>
</div>
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
<script src="~/lib/bootstrap-datepicker/js/bootstrap-datepicker.min.js"></script>
<script src="~/lib/bootstrap-datepicker/locales/bootstrap-datepicker.it.min.js"></script>
<script src="~/js/datepicker-init.js"></script>
}La pagina Edit.cshtml segue lo stesso codice.
Il video mostra ogni step necessario per implementare il calendario in un progetto asp.net core.