« Ritorna al blog
Ritorna alla lista completa degli articoli
Creare una calcolatrice in HTML, Bootstrap e JavaScript
BOOTSTRAP - febbraio 23, 2023Lo scopo di questo articolo è quello di utilizzare solo il framework Bootstrap per creare una calcolatrice senza l'utilizzo di codice CSS aggiuntivo. Questo ottimo framework fornisce delle potentissime classi per creare la nostra interfaccia utente. Le classi offerte da Bootstrap, se ben combinate e usate con criterio, ci permettono di risparmiare molto codice CSS aggiuntivo ottimizzando anche le prestazioni del sito web.
Per prima cosa partiamo dal codice HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Calcolatrice in Bootstrap</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css">
</head>
<body class="d-flex align-items-center justify-content-center vh-100 bg-secondary bg-gradient">
<div class="bg-light">
<div class="container m-0 p-0">
<div class="shadow-lg p-4">
<div class="row justify-content-center">
<div class="col-12 p-2">
<p>Calcolatrice</p>
<input type="text" class="form-control input-value w-100 bg-gradient bg-light" id="input">
</div>
</div>
<div class="row justify-content-center">
<div class="col-3 p-2"><button class="btn btn-secondary w-100 bg-gradient" onclick="operazione('7')">7</button></div>
<div class="col-3 p-2"><button class="btn btn-secondary w-100 bg-gradient" onclick="operazione('8')">8</button></div>
<div class="col-3 p-2"><button class="btn btn-secondary w-100 bg-gradient" onclick="operazione('9')">9</button></div>
<div class="col-3 p-2"><button class="btn btn-primary w-100 bg-gradient" onclick="operazione('/')">/</button></div>
</div>
<div class="row justify-content-center">
<div class="col-3 p-2"><button class="btn btn-secondary w-100 bg-gradient" onclick="operazione('4')">4</button></div>
<div class="col-3 p-2"><button class="btn btn-secondary w-100 bg-gradient" onclick="operazione('5')">5</button></div>
<div class="col-3 p-2"><button class="btn btn-secondary w-100 bg-gradient" onclick="operazione('6')">6</button></div>
<div class="col-3 p-2"><button class="btn btn-primary w-100 bg-gradient" onclick="operazione('*')">*</button></div>
</div>
<div class="row justify-content-center">
<div class="col-3 p-2"><button class="btn btn-secondary w-100 bg-gradient" onclick="operazione('1')">1</button></div>
<div class="col-3 p-2"><button class="btn btn-secondary w-100 bg-gradient" onclick="operazione('2')">2</button></div>
<div class="col-3 p-2"><button class="btn btn-secondary w-100 bg-gradient" onclick="operazione('3')">3</button></div>
<div class="col-3 p-2"><button class="btn btn-primary w-100 bg-gradient" onclick="operazione('-')">-</button></div>
</div>
<div class="row justify-content-center">
<div class="col-3 p-2"><button class="btn btn-secondary w-100 bg-gradient" onclick="operazione('0')">0</button></div>
<div class="col-3 p-2"><button class="btn btn-secondary w-100 bg-gradient" onclick="operazione('.')">.</button></div>
<div class="col-3 p-2"><button class="btn btn-success w-100 bg-gradient" onclick="pulisci()">C</button></div>
<div class="col-3 p-2"><button class="btn btn-primary w-100 bg-gradient" onclick="operazione('+')">+</button></div>
</div>
<div class="row justify-content-center">
<div class="col-12 p-2">
<button class="btn btn-primary w-100 bg-gradient" onclick="calcola()">=</button>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>Il codice HTML include, come foglio di stile, solo il file CSS necessario al funzionamento del framework Bootstrap. La struttura in HTML si presenta chiara e ordinata. Le classi di Bootstrap, usate nel programma, fanno uso principalmente del valore flex, che è uno dei possibili valori della proprietà display dello standard CSS. E' sicuramente una delle novità più interessanti introdotte nel CSS3, perché riguarda principalmente la creazione di layout complessi ma, allo stesso tempo, anche molto flessibili. La tecnica principalmente usata si chiama Flexbox che è diventato ormai quasi uno standard per la creazione di layout. In pratica, grazie a questa tecnica, è più semplice creare layout responsivi. Prima di questa tecnica, si usavano principalmente elementi flottanti (float), posizionamenti assoluti (absolute) e molti escamotage problematici anche per centrare un semplice contenitore o div nella pagina, sia in verticale che in orizzontale. Pertanto, Bootstrap semplifica molto questo processo di creazione del layout rendendolo robusto e conforme una volta visualizzato a schermo, soprattutto quando andiamo a testare il risultato tra differenti browser.
Adesso dobbiamo aggiungere solo la logica di funzionamento grazie a JavaScript
let input = document.getElementById("input");
function operazione(value) {
input.value += value;
}
function pulisci() {
input.value = "";
}
function calcola() {
input.value = eval(input.value);
}Il codice JavaScript è composto da tre funzioni:
- operazione: a seconda del parametro, che può essere un numero o un operatore aritmetico, la funzione concatena uno o più valori immessi dall'utente
- pulisci: elimina ogni valore inserito dall'utente
- calcola: esegue l'operazione aritmetica contenuta nel modulo
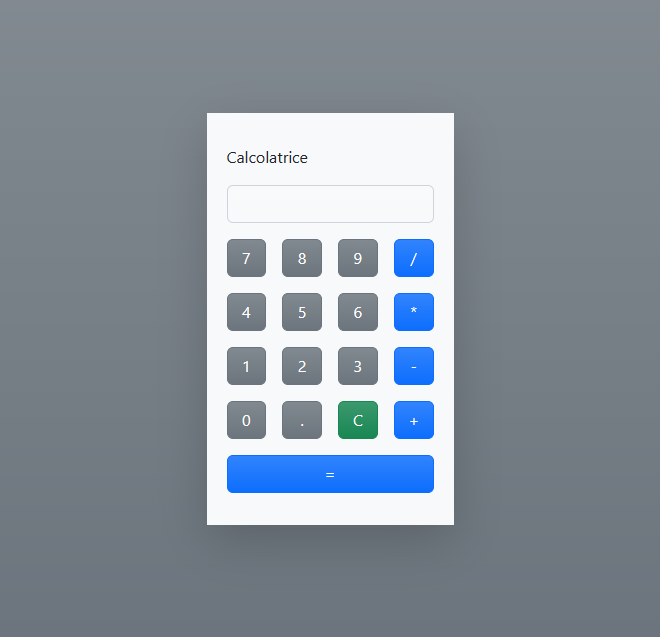
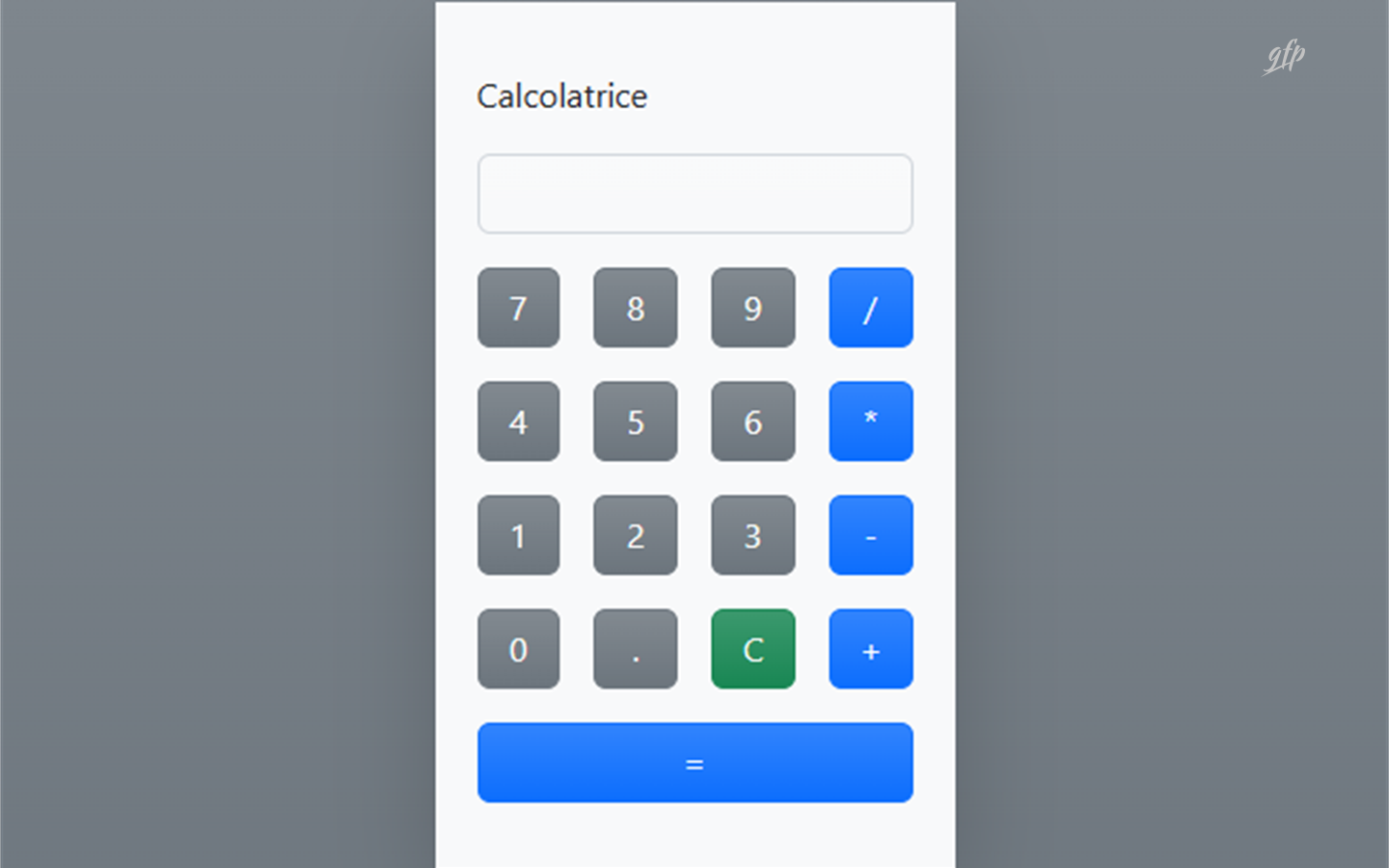
Il risultato sarà una calcolatrice in puro stile Bootstrap (v. 5+)