« Ritorna al blog
Ritorna alla lista completa degli articoli
Differenza tra ViewBag, ViewData, TempData e Session
ASP.NET CORE - agosto 19, 2021In un'applicazione ASP.NET abbiamo diversi meccanismi di gestione dei dati e il loro passaggio tra un Controller e una vista o un Action. Li vedremo singolarmente cercando di capire come usarli. Bisogna ricordare che:
- ViewData e ViewBag possono essere usati per una sola richiesta tra Controller e View;
- La sintassi di ViewData è forse più semplice da usare mentre ViewBag può usare anche la funzionalità chiamata Dynamic;
- ViewData richiede il typecasting e controlla i valori null mentre ViewBag non richiede il typecasting.
- TempData deve essere utilizzato quando abbiamo necessità di passare i dati tra un Controller e un altro Controller o tra due Action;
- Utilizzare le Session se si ha la necessità che il dato rimanga disponibile fino alla chiusura del browser o alla sua scadenza;
Bando alle ciance. Iniziamo :)
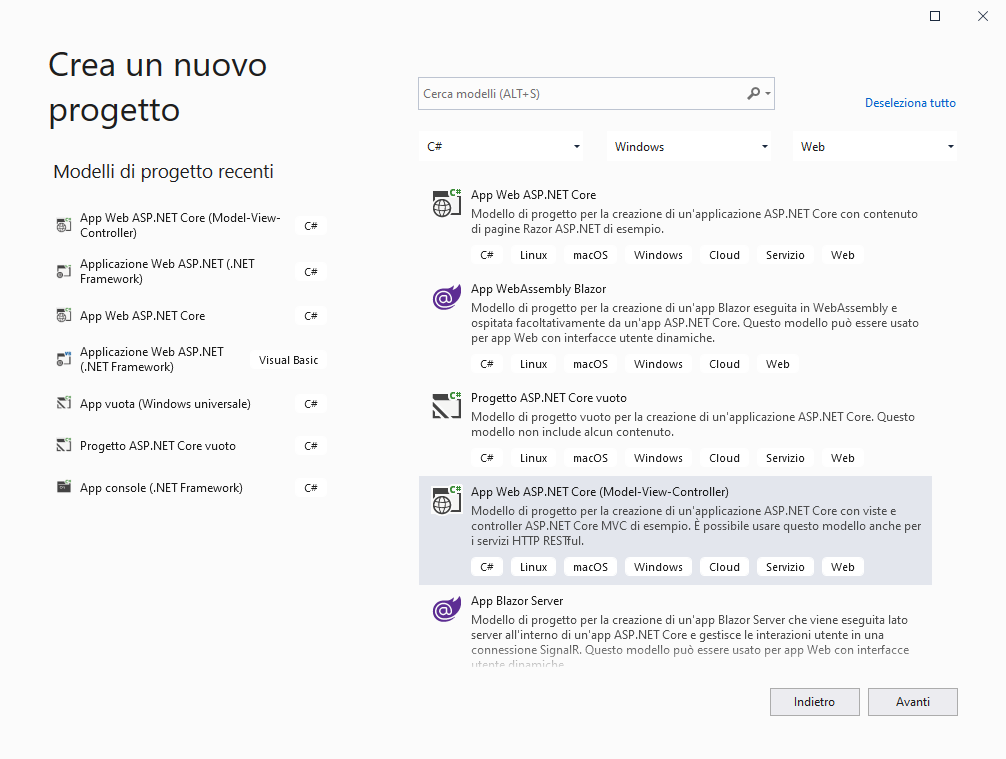
Creiamo un nuovo progetto ASP.NET CORE MVC:

Il progetto si chiamerà DiffViewBagViewDataTempDataSession

Durante la configurazione di un nuovo progetto ASP.NET CORE MVC, lasciamo intatte le successive opzioni ricordandoci di selezionare la versione 5 del framework:

Creato il progetto spostiamoci sul Controller HomeController.cs e inseriamo il seguente codice nell' Index:
public IActionResult Index()
{
ViewData["PrimoMessaggio"] = "Esempio di messaggio con ViewData.";
ViewBag.SecondoMessaggio = "Esempio di messaggio con ViewBag";
return View();
}Spostiamoci nella vista, ossia nel file Index.cshtml e inseriamo questo codice:
@{
ViewData["Title"] = "Home Page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
<p>Risultato</p>
<p>@ViewData["PrimoMessaggio"]</p>
<p>@ViewBag.SecondoMessaggio</p>
</div>Visualizzare il risultato:

Adesso proviamo a visualizzare gli stessi messaggi anche nella pagina Privacy.cshtml
@{
ViewData["Title"] = "Privacy Policy";
}
<h1>@ViewData["Title"]</h1>
<p>Use this page to detail your site's privacy policy.</p>
<p>@ViewData["PrimoMessaggio"]</p>
<p>@ViewBag.SecondoMessaggio</p>Navigando dalla pagina Index.cshtml a quella Privacy.cshtml non visualizziamo nessun risultati. Anche provando a fare un redirect otterremo lo stesso risultato:
public IActionResult Index()
{
ViewData["PrimoMessaggio"] = "Esempio di messaggio con ViewData.";
ViewBag.SecondoMessaggio = "Esempio di messaggio con ViewBag";
//return View();
return RedirectToAction(nameof(Privacy));
}Lanciando l'applicazione si aprirà direttamente la pagina Privacy.cstml ma non vedremo nulla dei valori assegnati a ViewData o ViewBag:

Ecco perché in questo caso occorre utilizzare TempData. Modifichiamo ancora una volta il metodo Index:
public IActionResult Index()
{
ViewData["PrimoMessaggio"] = "Esempio di messaggio con ViewData";
ViewBag.SecondoMessaggio = "Esempio di messaggio con ViewBag";
TempData["TerzoMessaggio"] = "Esempio di messaggio con TempData";
//return View();
return RedirectToAction(nameof(Privacy));
}Ricordiamoci di aggiornare anche la pagina visualizzazione del Controller Privacy.cshtml:
@{
ViewData["Title"] = "Privacy Policy";
}
<h1>@ViewData["Title"]</h1>
<p>Use this page to detail your site's privacy policy.</p>
<p>@ViewData["PrimoMessaggio"]</p>
<p>@ViewBag.SecondoMessaggio</p>
<p>@TempData["TerzoMessaggio"]</p>Avviamo l'applicazione. Come ci aspettavamo vedremo solo il risultato di TempData:

Per l'utilizzo della Session dovremo prima configurare la nostra applicazione. Nel file Startup.cs aggiungiamo il codice necessario per configurare la Session nel metodo ConfigureServices:
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
// [...]
// Session configuration
services.AddDistributedMemoryCache();
services.AddSession(options =>
{
options.IdleTimeout = TimeSpan.FromSeconds(10);
options.Cookie.HttpOnly = true;
options.Cookie.IsEssential = true;
});
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
// [...]
app.UseSession();
// [...]
}In questo caso la sessione durerà circa dieci secondi. Il codice è molto semplice. Per eventuali approfondimenti visitare la seguente pagina.
Ecco il codice completo delle altre pagine interessate:
HomeController.cs
using DifferenzaViewdataViewBagTempDataSession.Models;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using System.Diagnostics;
namespace DifferenzaViewdataViewBagTempDataSession.Controllers
{
public class HomeController : Controller
{
private readonly ILogger<HomeController> _logger;
public HomeController(ILogger<HomeController> logger)
{
_logger = logger;
}
public IActionResult Index()
{
ViewData["PrimoMessaggio"] = "Esempio di messaggio con ViewData";
ViewBag.SecondoMessaggio = "Esempio di messaggio con ViewBag";
TempData["TerzoMessaggio"] = "Esempio di messaggio con TempData";
HttpContext.Session.SetString("QuartoMessaggio", "Esempio di messaggio con Session");
return View();
//return RedirectToAction(nameof(Privacy));
}
public IActionResult Privacy()
{
return View();
}
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
}Ricordiamoci di aggiornare anche le rispettive viste, ossia Index.cshtml e Privacy.cshtml e di includere nelle viste il seguente pacchetto Microsoft.AspNetCore.Http.
Ecco il codice:
Index.cshtml
@using Microsoft.AspNetCore.Http
@{
ViewData["Title"] = "Home Page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
<p>Risultato</p>
<p>@ViewData["PrimoMessaggio"]</p>
<p>@ViewBag.SecondoMessaggio</p>
<p>@TempData["TerzoMessaggio"]</p>
<p>@Context.Session.GetString("QuartoMessaggio")</p>
</div>Privacy.cshtml
@using Microsoft.AspNetCore.Http
@{
ViewData["Title"] = "Privacy Policy";
}
<h1>@ViewData["Title"]</h1>
<p>Use this page to detail your site's privacy policy.</p>
<p>@ViewData["PrimoMessaggio"]</p>
<p>@ViewBag.SecondoMessaggio</p>
<p>@TempData["TerzoMessaggio"]</p>
<p>@Context.Session.GetString("QuartoMessaggio")</p>Lanciando l'applicazione noteremo che il valore della Session sarà disponibile anche per pagina Privacy. La Session durerà per circa dieci secondi. Possiamo testare questo comportamento aggiornando semplicemente la pagina dopo dieci secondi oppure chiudendo il browser.