« Ritorna al blog
Ritorna alla lista completa degli articoli
Introduzione alle operazioni dinamiche sugli oggetti in JavaScript
JAVASCRIPT - maggio 18, 2024Questo tutorial offre una panoramica su come aggiungere, modificare ed eliminare la proprietà di un oggetto in JavaScript in modo dinamico. Imparerai a manipolare le proprietà di un oggetto usando metodi avanzati come Object.defineProperty e l'operatore delete. Vediamo il codice in dettaglio:
// Suggerimenti e trucchi JavaScript
// Metodi per aggiungere, modificare e
// eliminare proprietà di un oggetto in
// JavaScript
const person = {
firstName : "John",
lastName : "Doe",
language : "IT"
};
console.log("Dati della persona:");
console.log(person);
// Aggiungere una proprietà dinamicamente con
// l'attributo enumerable impostato su true
console.log("Aggiungi dinamicamente la nuova proprietà 'YearOfBirth' con valore '2008':");
Object.defineProperty(person, "YearOfBirth", {
value: "2008",
enumerable: true
});
console.log(person);
// Modificare il valore di una proprietà dinamicamente
console.log("Modifica la proprietà language da IT a EN:");
Object.defineProperty(person, "language", {value: "EN"});
console.log(person);
// Eliminare una proprietà dinamicamente
console.log("Elimina la proprietà 'lastName':");
delete person.lastName;
console.log(person);Cosa fa il codice?
- Crea un oggetto iniziale denominato
personcon le proprietàfirstName,lastNameelanguage. - Aggiunge una nuova proprietà
YearOfBirthutilizzandoObject.definePropertycon valore "2008".
L'attributoenumerableè impostato sutrue, il che significa che la nuova proprietà sarà visibile durante l'enumerazione delle proprietà dell'oggetto. - Modifica la proprietà
languageda "IT" a "EN" utilizzando ancoraObject.defineProperty. Questa volta non specifichiamo l'attributo enumerable, quindi esso manterrà il suo valore di default, ossiatrue. - Elimina una proprietà utilizzando l'operatore
delete. Si rimuove la proprietàlastNamedall'oggettoperson.
Perché è utile?
Queste tecniche sono particolarmente utili quando si lavora con dati dinamici o quando si desidera avere un controllo preciso su come le proprietà di un oggetto vengono gestite, ad esempio, controllando se una proprietà deve essere enumerabile o meno. Inoltre, la possibilità di aggiungere e rimuovere proprietà in modo dinamico rende il codice più flessibile e adattabile a diverse esigenze.
Sperimenta con queste tecniche nel tuo codice per vedere quanto possono essere potenti e utili! Ad esempio immagina di avere un'applicazione per la gestione di dipendenti in cui puoi aggiungere dinamicamente informazioni sugli impiegati, aggiornare i dettagli e rimuovere dati non più necessari.
Ecco un esempio di come potrebbe essere la nostra applicazione dove calcoliamo anche l'azianità di un impiegato.
// Applicazione di gestione dipendenti
const employee = {
id: 1,
firstName: "Alice",
lastName: "Smith",
department: "HR"
};
console.log("Dati dell'impiegato iniziali:");
console.log(employee);
// Aggiungi una nuova proprietà dinamicamente (data di assunzione)
console.log("Aggiungi dinamicamente la proprietà 'hireDate' con valore '2020-01-15':");
Object.defineProperty(employee, "hireDate", {
value: "2020-01-15",
enumerable: true
});
console.log(employee);
// Modifica una proprietà esistente (dipartimento)
console.log("Modifica la proprietà department da 'HR' a 'Finance':");
Object.defineProperty(employee, "department", { value: "Finance", enumerable: true });
console.log(employee);
// Aggiungi un metodo per calcolare l'anzianità dell'impiegato
console.log("Aggiungi dinamicamente il metodo 'calculateSeniority':");
Object.defineProperty(employee, "calculateSeniority", {
value: function() {
const hireDate = new Date(this.hireDate);
const currentDate = new Date();
const years = currentDate.getFullYear() - hireDate.getFullYear();
return years;
},
enumerable: false // Non vogliamo che questo metodo sia enumerabile
});
console.log("Calcola l'anzianità dell'impiegato:");
console.log(`Anzianità: ${employee.calculateSeniority()} anni`);
// Elimina una proprietà (lastName)
console.log("Elimina la proprietà 'lastName':");
delete employee.lastName;
console.log(employee);
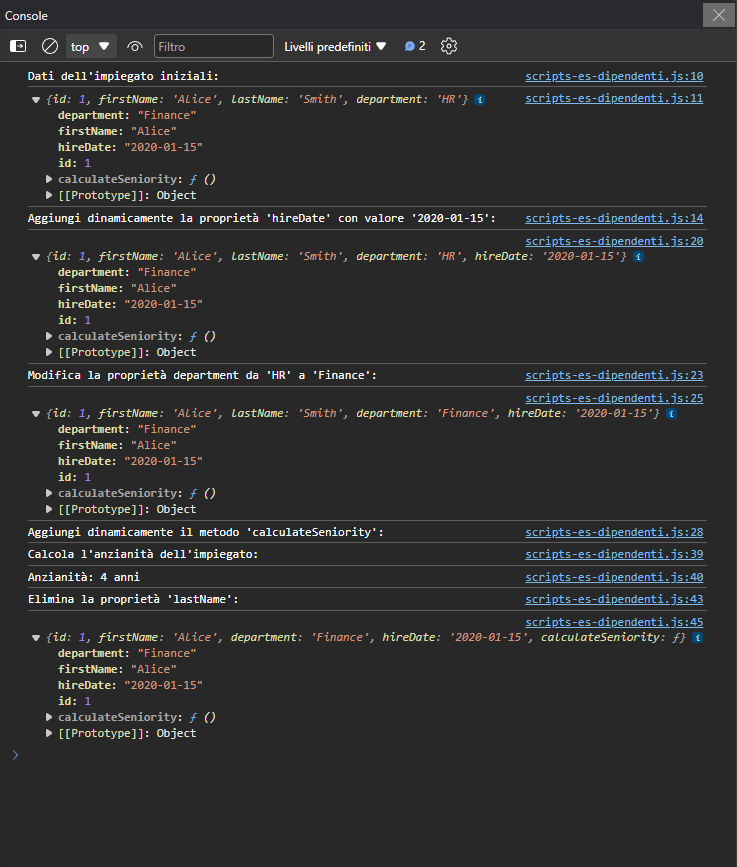
L'output della console sarà il seguente:
Prestiamo particolare attenzione quando impostiamo enumerable ad una proprietà, in quanto determina se risulterà visibile durante l'enumerazione delle proprietà di un oggetto. È utile quando si vuole avere un controllo accurato su quali proprietà devono essere accessibili attraverso i metodi di enumerazione standard di JavaScript, come ad esempio un ciclo for.