« Ritorna al blog
Ritorna alla lista completa degli articoli
Mettiti alla prova: adattare il layout di un menu a seconda della risoluzione
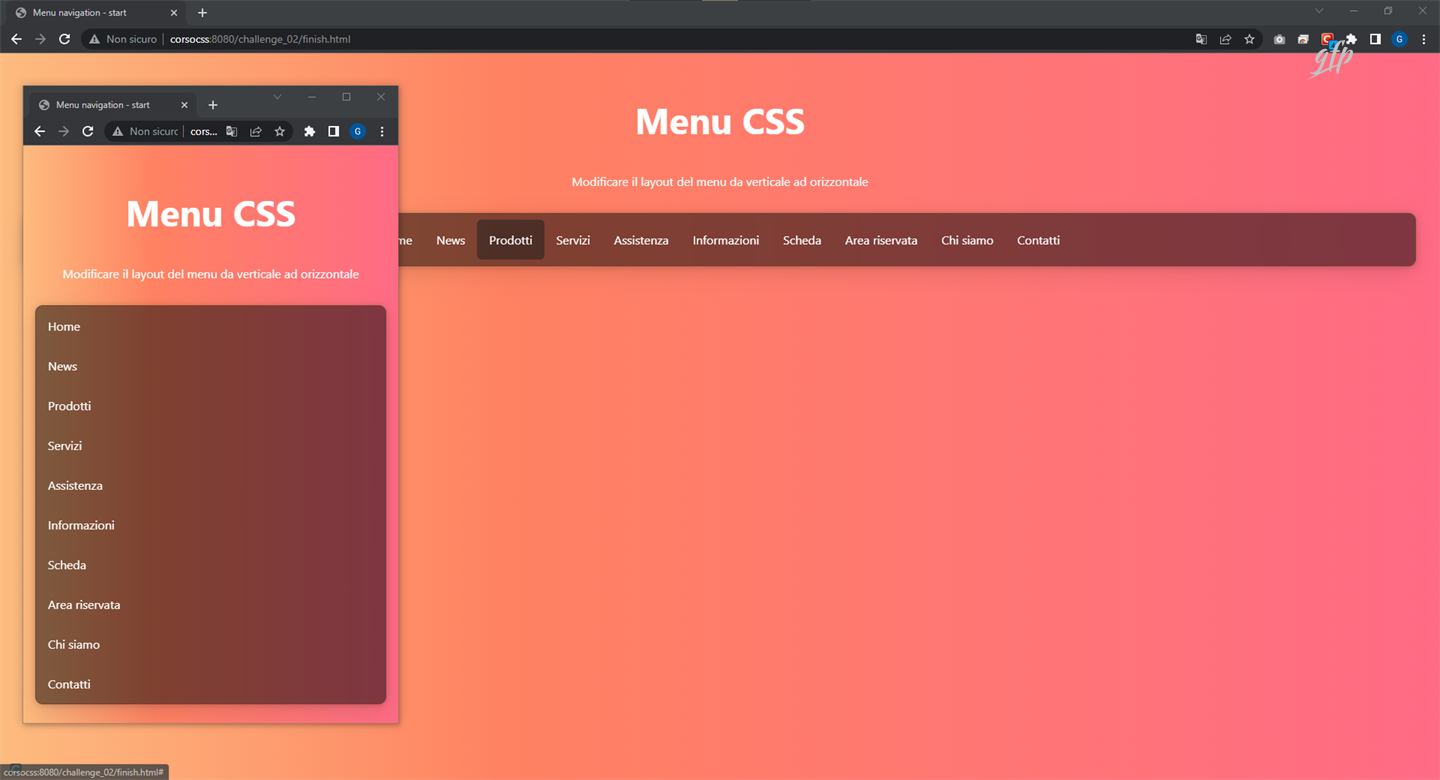
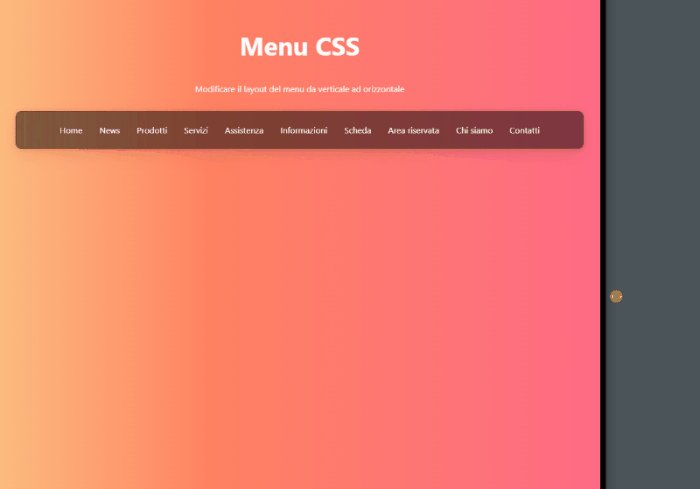
CSS - SFIDE - giugno 08, 2022Uno dei componenti fondamentali di quando si progetta una pagina web è il menu di navigazione. In questa sfida ipotizziamo che il menu si adatti automaticamente a seconda delle risoluzioni dei vari dispositivi in commercio. Il layout del menu dovrà cambiare automaticamente una volta che andiamo su dispositivi con risoluzioni più alte. Più precisamente, se superiamo la larghezza di 1024px, i collegamenti che comprendono il menu si disporranno in senso orizzontale anziché verticale. L'obiettivo da raggiungere è questo:

Iniziate con il creare il file start.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Menu navigation - start</title>
<!-- File CSS -->
<link rel="stylesheet" type="text/css" href="style-start.css">
</head>
<body>
<section class="intro">
<h1>Menu CSS</h1>
<p>Modificare il layout del menu da verticale ad orizzontale</p>
</section>
<nav class="menu">
<ul class="acrylic shadow">
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Prodotti</a></li>
<li><a href="#">Servizi</a></li>
<li><a href="#">Assistenza</a></li>
<li><a href="#">Informazioni</a></li>
<li><a href="#">Scheda</a></li>
<li><a href="#">Area riservata</a></li>
<li><a href="#">Chi siamo</a></li>
<li><a href="#">Contatti</a></li>
</ul>
</nav>
</body>
</html>Create il vostro foglio di stile: style-start.css
* {
box-sizing: border-box;
}
html,
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
font-size: 1rem;
margin: 0px;
padding: 0px;
background: rgb(253, 187, 127);
background: linear-gradient(90deg, rgba(253, 187, 127, 1) 0%, rgba(255, 130, 98, 1) 35%, rgba(255, 107, 133, 1) 100%);
}
.menu {
display: block;
margin: 1rem;
padding: 0px;
}
.menu ul {
border-radius: 10px;
border: 1px solid #6b4329;
list-style-type: none;
margin: 0px;
padding: 0px;
overflow: hidden;
}
.menu a,
.menu a:active,
.menu a:visited,
.menu a:focus {
text-decoration: none;
display: block;
padding: 1rem;
color: #fff;
outline: none;
transition: all .6s;
}
.menu a:hover {
background-color: rgba(30, 30, 30, .9);
color: #fff;
border-radius: 0px;
}
.acrylic {
padding: 4em 6em;
position: relative;
background: rgba(0, 0, 0, 0.5);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
margin: 7px;
}
.shadow {
border-radius: 1px;
box-shadow: 0 10px 30px rgba(0, 0, 0, 0.1), 0 1px 8px rgba(0, 0, 0, 0.2);
}
.intro {
text-align: center;
font-size: 2rem;
padding: 1rem;
color: white;
}
.intro p {
text-align: center;
padding: 0px;
margin: 0px;
font-size: 1rem;
}
@media screen and (min-width: 1024px) {
.menu ul {
margin: 1rem;
padding: .5rem;
/* da completare */
}
.menu a:hover {
border-radius: 10px;
}
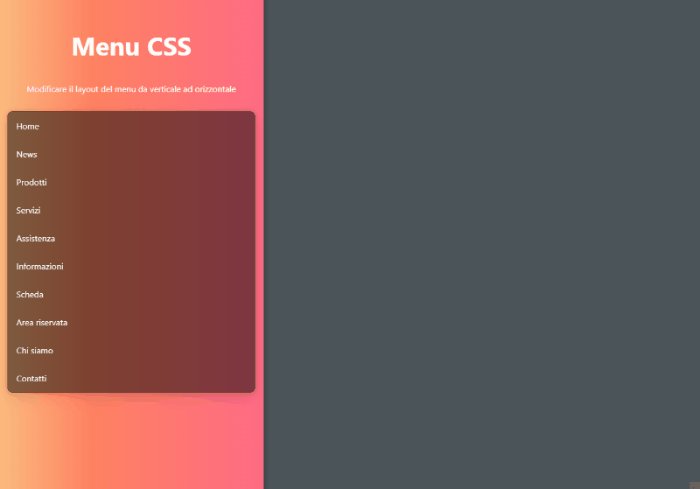
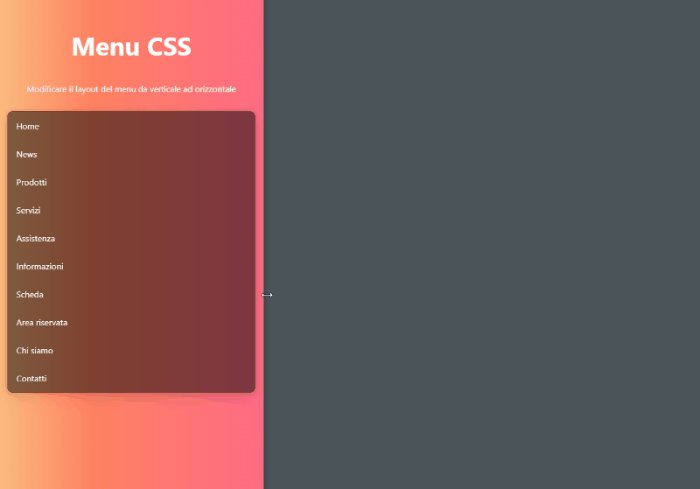
}Verificate che tutto funzioni correttamente. Come noterete il menu non subisce modifiche quando passa ad una risoluzione più alta. Dovrete perciò completare la parte mancante della classe .menu ul che viene attivata quando si supera la larghezza di 1024px. Buon divertimento.
Soluzione all'esercizio:
style-finish.css
* {
box-sizing: border-box;
}
html,
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
font-size: 1rem;
margin: 0px;
padding: 0px;
background: rgb(253, 187, 127);
background: linear-gradient(90deg, rgba(253, 187, 127, 1) 0%, rgba(255, 130, 98, 1) 35%, rgba(255, 107, 133, 1) 100%);
}
.menu {
display: block;
margin: 1rem;
padding: 0px;
}
.menu ul {
border-radius: 10px;
border: 1px solid #6b4329;
list-style-type: none;
margin: 0px;
padding: 0px;
overflow: hidden;
}
.menu a,
.menu a:active,
.menu a:visited,
.menu a:focus {
text-decoration: none;
display: block;
padding: 1rem;
color: #fff;
outline: none;
transition: all .6s;
}
.menu a:hover {
background-color: rgba(30, 30, 30, .9);
color: #fff;
border-radius: 0px;
}
.acrylic {
padding: 4em 6em;
position: relative;
background: rgba(0, 0, 0, 0.5);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
margin: 7px;
}
.shadow {
border-radius: 1px;
box-shadow: 0 10px 30px rgba(0, 0, 0, 0.1), 0 1px 8px rgba(0, 0, 0, 0.2);
}
.intro {
text-align: center;
font-size: 2rem;
padding: 1rem;
color: white;
}
.intro p {
text-align: center;
padding: 0px;
margin: 0px;
font-size: 1rem;
}
@media screen and (min-width: 1024px) {
.menu ul {
list-style-type: none;
margin: 1rem;
padding: .5rem;
/* da completare */
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.menu a:hover {
border-radius: 10px;
}
}