« Ritorna al blog
Ritorna alla lista completa degli articoli
Mettiti alla prova: disposizione a griglia delle immagini
CSS - SFIDE - giugno 10, 2022In questa sfida, dovrete disporre correttamente gli elementi di una griglia composta da 12 immagini. Ad ogni diversa risoluzione dello schermo, dovrete tenere conto dell'espressioni logiche o media query che cambieranno la disposizione delle immagini a seconda delle regole CSS che andrete ad impostare o a sovrascrivere:
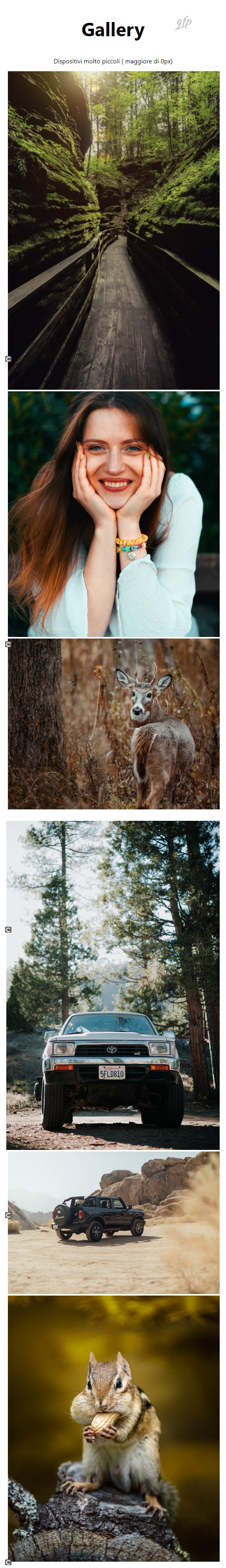
- Dispositivi molto piccoli ( maggiore di 0px)
- Dispositivi piccoli (Smartphone, maggiore o uguale a 576px)
- Dispositivi medi (Tablets, maggiore o uguale a 768px)
- Dispositivi grandi (Desktops, maggiore o uguale a 992px)
- Dispositivi molto grandi (Desktops, maggiore o uguale a 1200px)
Prima di procedere procuratevi 12 immagini e salvatele nella cartella img.
Partiamo dal nostro file start.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gallery Grid</title>
<!-- File CSS -->
<link rel="stylesheet" type="text/css" href="style-start.css">
</head>
<body>
<section class="container">
<h1>Gallery</h2>
<p class="message"></p>
<div class="gallery">
<ul>
<li><a href="#"><img src="img/photo-1.jpg"></a></li>
<li><a href="#"><img src="img/photo-2.jpg"></a></li>
<li><a href="#"><img src="img/photo-3.jpg"></a></li>
<li><a href="#"><img src="img/photo-4.jpg"></a></li>
<li><a href="#"><img src="img/photo-5.jpg"></a></li>
<li><a href="#"><img src="img/photo-6.jpg"></a></li>
<li><a href="#"><img src="img/photo-7.jpg"></a></li>
<li class="new"><a href="#"><img src="img/photo-8.jpg"></a></li>
<li><a href="#"><img src="img/photo-9.jpg"></a></li>
<li><a href="#"><img src="img/photo-10.jpg"></a></li>
<li><a href="#"><img src="img/photo-11.jpg"></a></li>
<li><a href="#"><img src="img/photo-12.jpg"></a></li>
</ul>
</div>
</section>
</body>
</html>Create il vostro foglio di stile. In questo caso ha il nome di style-start.css
* {
box-sizing: border-box;
}
html,
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
font-size: 1rem;
margin: 0px;
padding: 0px;
}
.container {
width: 100%;
margin: 0 auto;
max-width: 1600px;
}
.container h1 {
text-align: center;
font-size: 3rem;
}
.gallery ul {
list-style: none;
margin: 1rem;
padding: 0px;
display: grid;
grid-template-columns: repeat(1, 1fr);
grid-gap: .25rem;
}
.gallery img {
width: 100%;
height: 100%;
padding: 0px;
margin: 0px;
object-fit: cover;
object-position: 50% 50%;
}
p.message {
text-align: center;
}
p.message::before {
content: 'Dispositivi molto piccoli ( maggiore di 0px)';
text-align: center;
}
.new {
/* da completare */
}
/* Dispositivi piccoli (Smartphone, maggiore o uguale a 576px) */
@media (min-width: 576px) {
/* da completare */
}
/* Dispositivi medi (tablets, maggiore o uguale a 768px) */
@media (min-width: 768px) {
/* da completare */
}
/* Dispositivi grandi (Desktops, maggiore o uguale a 992px) */
@media (min-width: 992px) {
/* da completare */
}
/* Dispositivi molto grandi (Desktops, maggiore o uguale a 1200px) */
@media (min-width: 1200px) {
/* da completare */
}Avviando il codice vedrete semplicemente la disposizione in verticale di tutte le foto. L'obiettivo è disporre le foto in maniera più elegante, impostando la griglia e utilizzando la proprietà grid-template-columns. Per ogni media-query dovrete suddividere le foto in un numero di colonne diverso:
- 1 colonna per i dispositivi molto piccoli ( maggiore di 0px)
- 2 colonne per i dispositivi piccoli (Smartphone, maggiore o uguale a 576px)
- 3 colonne per i dispositivi medi (tablets, maggiore o uguale a 768px)
- 4 colonne per i dispositivi grandi (Desktops, maggiore o uguale a 992px)
- 5 colonne per i dispositivi molto grandi (Desktops, maggiore o uguale a 1200px)
Dovrete anche implementare la classe CSS .new che evidenzia una particolare foto. In questo caso, la foto occupa lo spazio di due colonne e due righe. Utilizzare le proprietà grid-column e grid-row.
Ogni volta che si passa ad una risoluzione diversa, anche il testo dovrebbe aggiornarsi. Ad esempio il testo che contiene la frase Dispositivi molto piccoli ( maggiore di 0px) dovrebbe aggiornarsi in Dispositivi piccoli (Smartphone, maggiore o uguale a 576px) e cosi via. Per ottenere questo risultato dovrete sovrascrivere la classe .message per ogni media query inserita. Per controllare il risultato finale osservate le immagini in allegato e buon divertimento.
Soluzione dell'esercizio:
Soluzione all'esercizio.
style-finish.css
* {
box-sizing: border-box;
}
html,
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
font-size: 1rem;
margin: 0px;
padding: 0px;
}
.container {
width: 100%;
margin: 0 auto;
max-width: 1600px;
}
.container h1 {
text-align: center;
font-size: 3rem;
}
.gallery ul {
list-style: none;
margin: 1rem;
padding: 0px;
display: grid;
grid-template-columns: repeat(1, 1fr);
grid-gap: .25rem;
}
.gallery img {
width: 100%;
height: 100%;
padding: 0px;
margin: 0px;
object-fit: cover;
object-position: 50% 50%;
}
p.message {
text-align: center;
}
p.message::before {
content: 'Dispositivi molto piccoli ( maggiore di 0px)';
text-align: center;
}
.new {
/* da completare */
grid-column: span 2;
grid-row: span 2;
}
/* Dispositivi piccoli (Smartphone, maggiore o uguale a 576px) */
@media (min-width: 576px) {
/* da completare */
.gallery ul {
grid-template-columns: repeat(2, 1fr);
grid-auto-flow: dense;
}
p.message::before {
content: 'Dispositivi piccoli (Smartphone, maggiore o uguale a 576px)';
text-align: center;
}
}
/* Dispositivi medi (tablets, maggiore o uguale a 768px) */
@media (min-width: 768px) {
/* da completare */
.gallery ul {
grid-template-columns: repeat(3, 1fr);
grid-auto-flow: dense;
}
p.message::before {
content: 'Dispositivi medi (tablets, maggiore o uguale a 768px)';
text-align: center;
}
}
/* Dispositivi grandi (Desktops, maggiore o uguale a 992px) */
@media (min-width: 992px) {
/* da completare */
.gallery ul {
grid-template-columns: repeat(4, 1fr);
grid-auto-flow: dense;
}
p.message::before {
content: 'Dispositivi grandi (Desktops, maggiore o uguale a 992px)';
text-align: center;
}
}
/* Dispositivi molto grandi (Desktops, maggiore o uguale a 1200px) */
@media (min-width: 1200px) {
/* da completare */
.gallery ul {
grid-template-columns: repeat(5, 1fr);
grid-auto-flow: dense;
}
p.message::before {
content: 'Dispositivi molto grandi (Desktops, maggiore o uguale a 1200px)';
text-align: center;
}
}