« Ritorna al blog
Ritorna alla lista completa degli articoli
Net Core 5 DropDownList
ASP.NET CORE - giugno 06, 2021In questo articolo vedremo come creare un semplice elenco a discesa in ASP.NET Core 5 MVC. Esistono diversi modi per creare un elenco a discesa, come l'utilizzo dell'helper Html.DropdownlListFor o l'utilizzo del semplice tag select utilizzando jQuery. Questa procedura consente invece di sfruttare le potenzialità integrate del framework avendo una struttura più omogenea del nostro progetto.
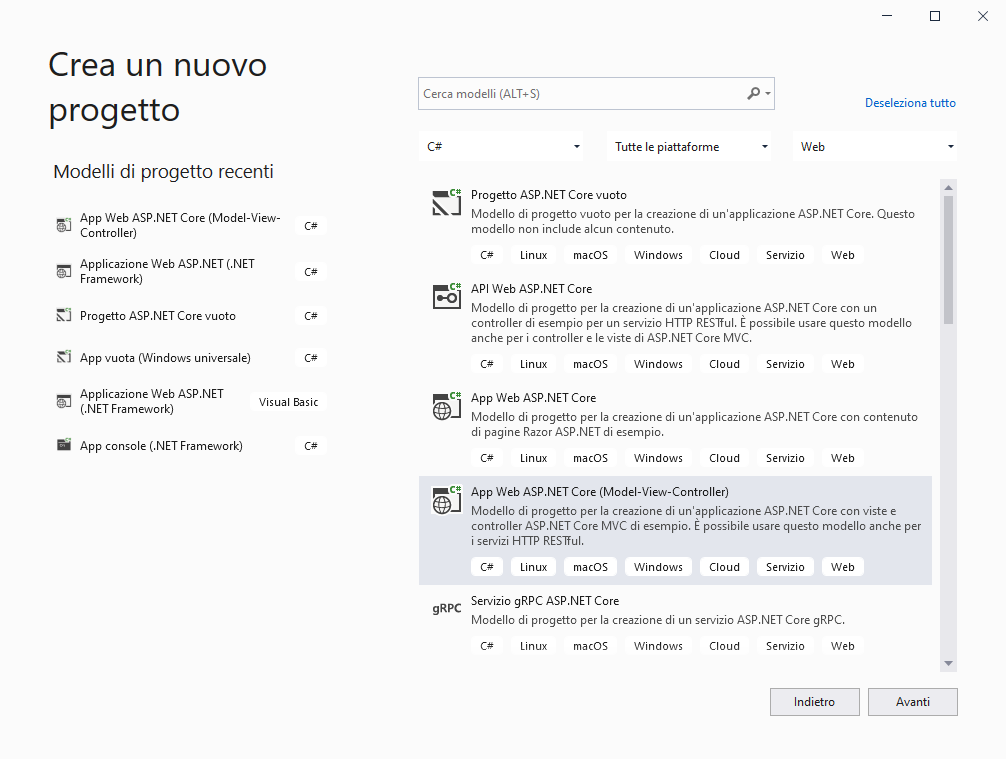
Per prima cosa dobbiamo creare un progetto di tipo Asp.Net Core MVC:

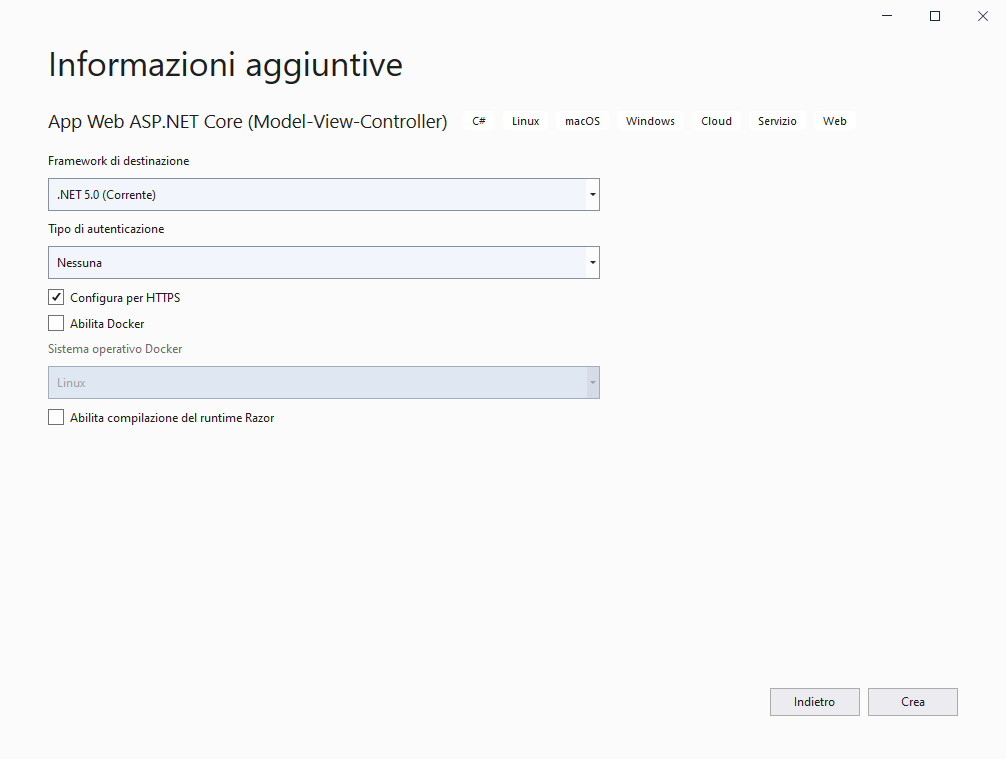
Una volta confermato lasciamo intatte le opzioni di default ma accertiamoci che la versione del framework sia la 5.0.

Ora creiamo una classe VM_Impiegati.cs. In questa classe definiremo le due proprietà IdImpiegato e ListaImpiegati che contiene l'elenco dei dipendenti. L'oggetto SelectListItem contiene a sua volta le due proprietà testo e valore. Nel costruttore della classe VM_Impiegati, assegneremo alla proprietà ListaImpiegati dei dati di tipo List<Itemlist>().
using System.Collections.Generic;
namespace DropDownList.Models
{
public class VM_Impiegati
{
public List<Itemlist> ListaImpiegati { get; set; }
public int IdImpiegato { get; set; }
public VM_Impiegati()
{
ListaImpiegati = new List<Itemlist>()
{
new Itemlist {Testo = "Gianfranco Percopo", Valore = 1},
new Itemlist {Testo = "Pasolo Pirrui", Valore = 2},
new Itemlist {Testo = "Giorgio Rossi", Valore = 3},
new Itemlist {Testo = "Frank Gobber", Valore = 4},
new Itemlist {Testo = "Puller Dymond", Valore = 5},
new Itemlist {Testo = "Luisa Remissi", Valore = 6},
};
}
}
public class Itemlist
{
public string Testo { get; set; }
public int Valore { get; set; }
}
}A questo punto spostiamoci nel controller HomeController.cs generato automaticamente dal progetto e aggiungiamo il codice necessario nel metodo Index() per poter visualizzare i dati nel nostro elenco a discesa:
public IActionResult Index()
{
VM_Impiegati model = new VM_Impiegati();
return View(model);
}Spostiamoci nella View del nostro Controller e inseriamo questo codice:
@model DropDownList.Models.VM_Impiegati
@{
ViewData["Title"] = "Home Page";
}
@{
@Html.Raw(TempData["Result"] != null ? TempData["Result"] : "");
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>
<div class="row">
<div class="col-8">
<form asp-action="Index" asp-controller="Home" method="post">
<div class="form-group">
<label asp-for="ListaImpiegati"></label>
<select class="form-control" asp-for="IdImpiegato" asp-items="@(new SelectList(Model.ListaImpiegati,"Valore","Testo"))">
<option value="">Selezionare</option>
</select>
</div>
<div class="form-group">
<input type="submit" id="" value="Conferma" class="btn btn-primary" />
</div>
</form>
</div>
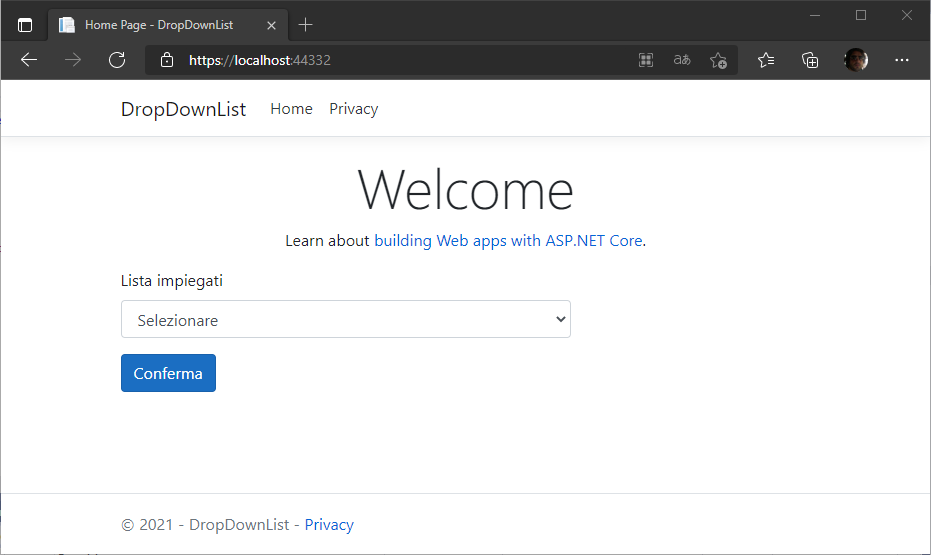
</div>Il codice produrrà il seguente risultato:

Se volessimo visualizzare la scelta compiuta dall'utente dovremo apportare delle modifiche alla logica del nostro Controller e aggiungere una nuova funzionalità che si occuperà di ricevere i dati dal form e di visualizzare i dettagli della scelta. Utile, ad esempio, anche in fase di modifica dei dati inseriti; pertanto, ritorniamo al Controller e inseriamo questo nuovo metodo:
[HttpPost]
[ValidateAntiForgeryToken]
public IActionResult Index(VM_Impiegati model)
{
if (ModelState.IsValid)
{
int IdImpiegato = model.IdImpiegato;
string nominativo = model.ListaImpiegati.Where(w => w.Valore == IdImpiegato).Select(s => s.Testo).Single();
TempData["Result"] = String.Format("Hai selezionato <b>{0}</b> con id <b>{1}</b>", nominativo, IdImpiegato);
}
return RedirectToAction("Index");
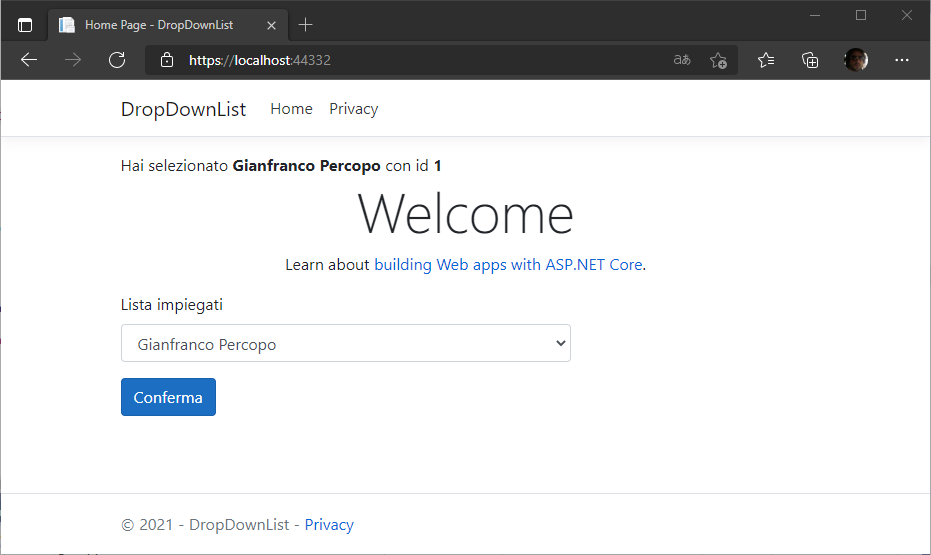
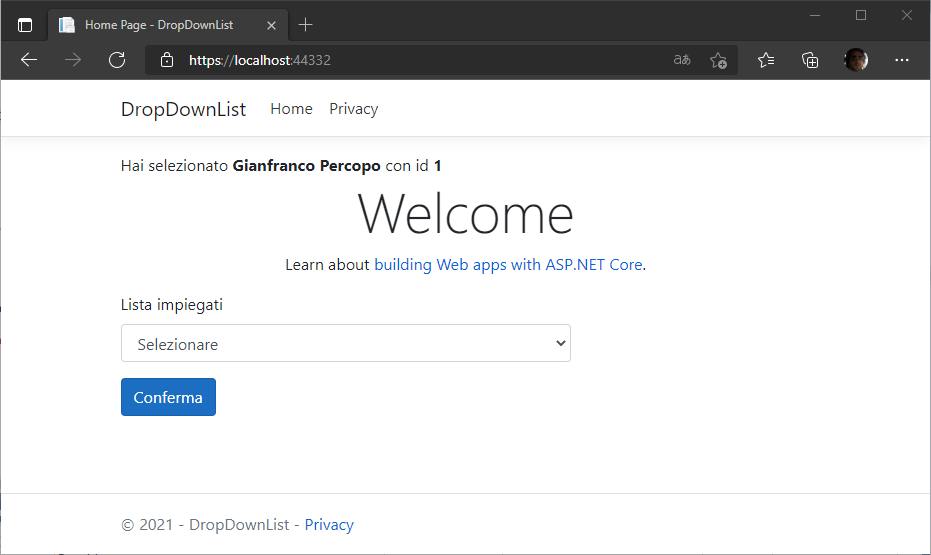
}Il codice inserito restituisce il risultato della scelta compiuta dall'utente:

Se volessimo visualizzare la scelta compiuta dall'utente anche nell'elenco a discesa dovremo aggiungere semplicemente delle modifiche al metodo Index() del nostro controller (HomeController.cs):
public IActionResult Index()
{
VM_Impiegati model = new VM_Impiegati();
if (TempData["IdImpiegato"] != null)
{
model.IdImpiegato = (int)TempData["IdImpiegato"];
}
return View(model);
}
[HttpPost]
[ValidateAntiForgeryToken]
public IActionResult Index(VM_Impiegati model)
{
if (ModelState.IsValid)
{
int IdImpiegato = model.IdImpiegato;
string nominativo = model.ListaImpiegati.Where(w => w.Valore == IdImpiegato).Select(s => s.Testo).Single();
TempData["IdImpiegato"] = IdImpiegato;
TempData["Result"] = String.Format("Hai selezionato <b>{0}</b> con id <b>{1}</b>", nominativo, IdImpiegato);
}
return RedirectToAction("Index");
}Il risultato finale visualizzerà la scelta dell'utente anche nell'elenco a discesa: